
Custom Buttons in R DT Tables II
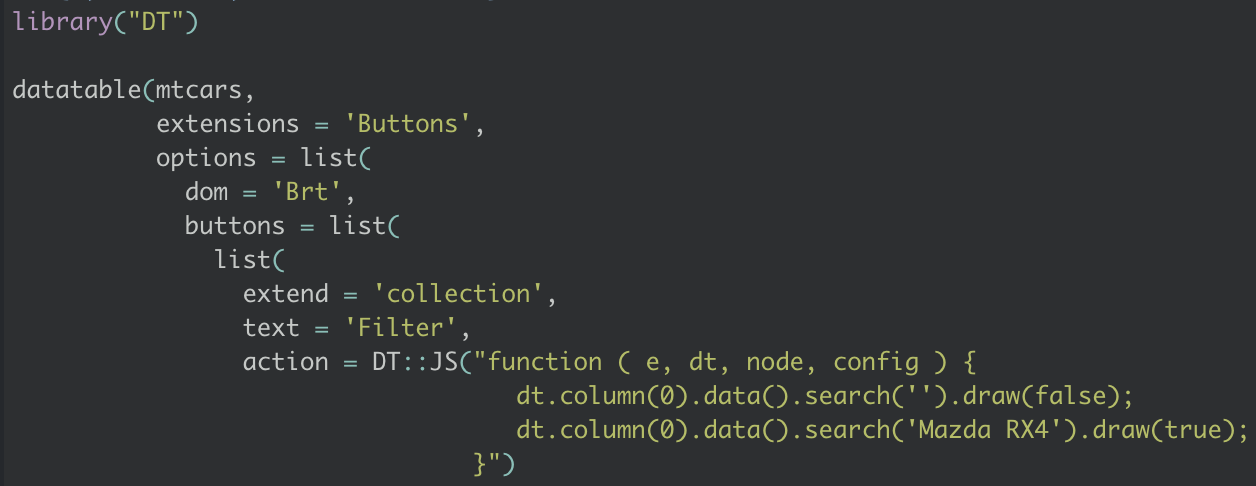
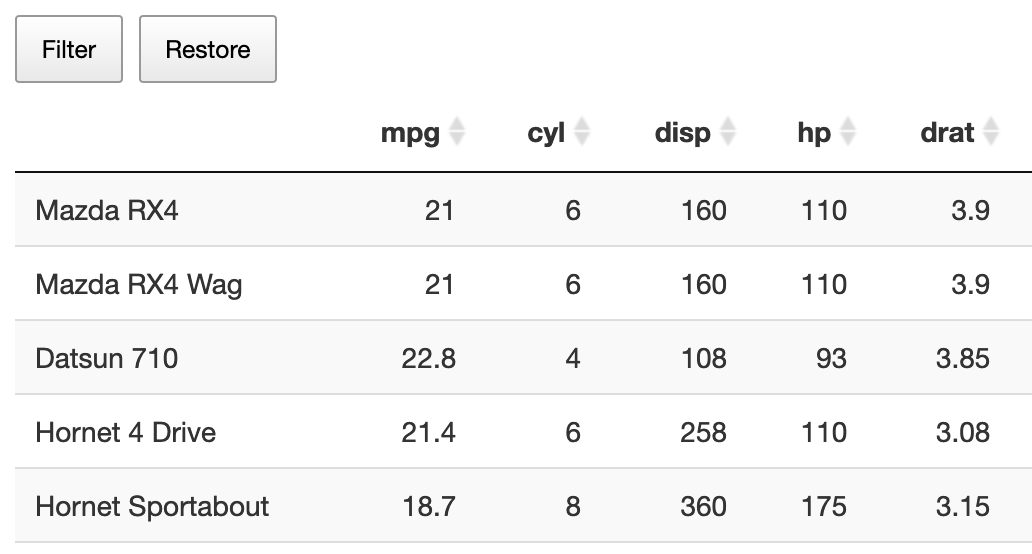
A few months ago I wrote a short post on how to define custom button logic for R DT tables. Since then my Javascript knowledge slightly improved and I was able to implement this cleaner while also fixing a flaw in the previous solution. The old approach did not preserve previous sorting on table columns. This sounds like a minor annoyance but actually makes the user experience significantly worse. The fix below makes use of DT’s built-in search functionality which preserves sorting.

Custom Buttons in R DT Tables
The R DT package is my go-to way to create tables in R Shiny or Dashboard applications. It comes with many built-in functionalities like sorting, several styling options and predefined buttons that let’s you export and print data. One of the features I am not so crazy about is the filtering functionality, so I have been looking into creating a custom button which filters the table based on some defined criterion.